Che siate webmaster logorati da anni passati a scrivere codice con Dreamweaver (ndr. mamma mia quante notti insonni) (ndr2. se siete quel tipo di persone che usavate Frontpage uscite immediatamente da questo sito, vergonatevi ed andate subito a confessarvi…) o millenials volenterosi che pensano che il web sia nato con WordPress, Joomla o Prestashop, diciamocelo francamente, tutti scopiazziamo qua e la. Diciamo che lo facciamo per prendere spunto. Diciamo…
Conoscendo queste abitudini Firefox (ma non solo) ci tende una mano in soccorso e ci offre uno strumento fondamentale per lo sviluppo del nostro progetto web: il pannelo di strumenti di sviluppo. In effetti non so se sia questo il nome ufficiale, ma è abbastanza indicativo di quello che fa. Ah, siccome è un nome lungo da qui in poi lo chiameremo solo amichevolmente “pannello”.
Lo possiamo consultare su una qualsiasi pagina cliccando col tasto destro e selezionando “analizza elemento”, oppure la cara e comoda scorciatoia da tastiera CRTL + MAIUSC + C. Questo farà cominciare la magia…
Alla fine della pagina apparirà il nostro indispensabile pannello. Come al solito se siete neofiti la regola è don’t panic. Il pannello è pieno di opzioni e finestre, qui analizzeremo le principali, non proprio tutte intuitive ma alcune decisamente interessanti.
Sappiate che se continuerete a leggere la vostra vista cambierà, esiste una vita prima della scoperta del pannello ed una dopo. E non necessariamente quella dopo è migliore di quella prima…
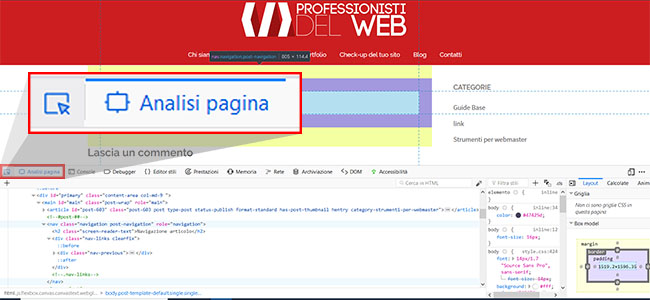
Prima parte: Analisi pagina

In questa sezione vederemo il codice che costruisce la pagina che stiamo analizzando: nella prima colonna c’è l’html, nella seconda il foglio di stile css e la terza è una visulizzazione grafica dei margini del box che stiamo analizzando.
Inizialmente vedremo tutto il codice, ma cliccando sull’icona a sinistra della scritta (il quadratino con la freccia) e passando il mouse sul contenuto della pagina, il pannello ci evidenzierà la parte di codice che compone l’elemento selezionato. Viceversa se passiamo il mouse su una parte di codice, verrà evidenziato l’elemento che tale codice crea all’interno della pagina web.
Bello, ok, ma che ci faccio?
La cosa straodinaria è che questo pannello non ci lascia spettatori e basta, ma ci permette di modificare tutto ciò che vediamo!
Basterà fare un doppio clic su una riga di codice per renderla editabile e modficare il testo, cancellarla o copiarla in una altra sezione: il risutato sarà la pagina rieditata con la modifica appena effettuata.
Stessa cosa per le modifiche al foglio di stile, la seconda colonna di questa sezione del pannello. Cliccando su un elemento, in questa colonna verrà visualizzato solo il codice che lo interessa con la possibilità di variare tutte le regole di stile ad esso assegnate e vedere il risutato in tempo reale.
STU-PEN-DO!
Sapere utlizzare bene questo strumento è fondamentale sia quando costruiamo da zero un sito, sia quando andiamo ad effettuare un restyling di una realtà già esistente.
Nel primo caso potremmo modificare dinamicamente elementi che conosciamo (li abbiamo creati noi) per vedere e valutare i cambiamenti, o magari farli vedere in tempo reale al nostro cliente.
Ma il pannello risulta irrinunciabile nella seconda ipotesi: se dobbiamo intervenire su un sito non creato da noi, questo strumento ci aiuta in maniera semplice e veloce a capire la struttura del sito, le gerarchie, e gli elementi css da andare a modifcare per personalizzare il nostro lavoro.
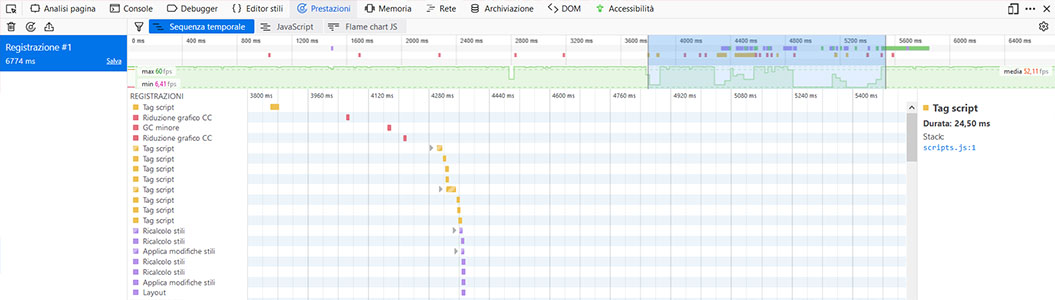
Seconda parte: Prestazioni

Sapevi che una recente indagine di mercato stima che un utente abbandona una pagina se il tempo di caricamento medio è superiore ai 4 secondi? Ed il tempo massimo scende a 3 secondi da utenti che navigano su mobile?
Si, forse lo sapevi, ma sono comunque dati che un webmaster non deve mai sottovalutare. Tutte le accortezze che possiamo provare, dall’aspetto grafico accattivante ad un SEO molto curato, diventano pratiche del tutto superflue se il sito non è veloce.
Non fate quelli che “il sito è velocissimo, i tempi di caricamento dipendono solo dall’hosting”. Non vi crede nessuno…
Ananlizziamo ora come il pannello ci può venire in soccorso con la sua sezione per l’analisi delle prestazioni. E’ un’analisi molto dettagliata che va a creare un vero e proprio grafico con tutti gli elementi del sito ed i relativi tempi di caricamento.
Per cominciare ad usarlo basta cliccare sulla realitva scheda, poi cliccare su “avvia registrazione prestazioni” e ricaricare il sito. Una volta finito il caricamento si può interrompere la registrazione e visualizzare il grafico relativo.
Come dicevamo è un grafico molto dettagliato (ricordate che il pannello si può alzare per aumentare l’area di visualizzazione) che divide le varie chiamate su più righe, colorandole a seconda del tipo di elemento.
Quindi possiamo vedere se, ad esempio, un’immagine ci mette troppo ad essere caricara (ricordate sempre di usare jpg progressive per le immagini e png per le icone) piuttosto che uno script ha tempi di latenza elevati (cliccando sulla finestra a destra una volta selezionato lo script si apre la sezione “debugger” che ci fa vedere tutte le chiamate allo script stesso)

Inoltre possiamo,trasinando il muouse sulla timeline verde in alto, selezionare solo una porzione temporale (quella che effettivamente contiene il caricamento del sito) in modo da eliminare le voci che non ci interessano
Terza parte: Mobile

Oggi come oggi il traffico mobile ha superato il traffico da desktop, e la tendenza è in continuo aumento. Questo vuol dire che puoi avere il sito più bello ed affidabile del mondo, ma se non sei responsive uno su due non ti cagherà.
Uno su due. E sicuramente chi voleva comprare sul tuo ecommerce era l’altro
Quindi basta mettere la testa nella terra come gli struzzi, un sito deve essere responsive.
Questo strumento facile e semplice farà comparire, una volta cliccato, una piccola barra in alto che ci permetterà di modificare le opzioni del dispositivo che simularemo.
Nella parte a sisstra possiamo scegliere un esatto dispostivo (tipo Samsung S9, ipbone o ipad etc.), altrimenti possiamo direttamente scegliere, nella parte centrale della barra, la risoluzione che vogliamo testare. Subito dopo c’è il pulsate per attivare o disattivare la modalità landscape (cioè la visualizzazione orizzontale), poi quello per la simulazione di un evento touch (tipo un tap sullo schermo) ed infine, l’ultimo pulsante ci permette di catturare una screenshot.
Facile, no?

